| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 액션바
- IOS
- 자바
- 상대 레이아웃
- 코틀린
- 수명주기
- 레이아웃
- SceneDelegate
- Swift
- 테이블_레이아웃
- 프로그래밍
- 드로어블
- 아이폰
- 스낵바
- 안드로이드 스튜디오
- edwith
- 안드로이드_프로그래밍
- 뷰
- textview auto scroll
- 부스트코스
- 프로젝트
- 텍스트뷰 자동 스크롤
- RecyclerView
- 데이터베이스
- 텍스트뷰 스크롤
- 안드로이드
- 코드리뷰
- 서비스
- 제약 레이아웃
- 리니어 레이아웃
- Today
- Total
듀다의 성장개발로그
[부스트코스] 안드로이드 프로그래밍 02 - 뷰와 레이아웃 본문

안녕하세요 듀다입니다. 이번 포스팅에는 뷰와 레이아웃에 대해서 다루도록 하겠습니다.
뷰는 화면의 모든 구성요소를 일컫는 개념입니다. 안드로이드 앱을 실행시키면 보이는 글자, 그림, 아이콘 등 화면에 보이는 모든 것이 뷰에 포함됩니다.
그리고 뷰 그룹이라는 개념이 있습니다. [부스트코스] 강의에서는 이해하기 쉽게 뷰를 담는 그릇이라고 표현하고 있습니다. 말 그대로 뷰를 담고 있는 것이 뷰 그룹입니다.
뷰 그룹은 뷰를 상속합니다. 따라서 뷰 그룹도 뷰입니다. 뷰 그룹이 뷰 이므로 뷰 그룹 안에는 뷰 그룹이 들어갈 수 있습니다. 그 안에도 또 다른 뷰가 들어갈 수 있기 때문에 뷰 안에는 뷰가 들어갈 수 있다고 할 수 있습니다.
뷰 그룹 중에는 눈에 보이지 않는 것도 있기 때문에 뷰 중에서 눈에 보이는 뷰만 위젯이라고 따로 구분하여 표현합니다.
| 레이아웃 이름 | 위젯의 위치 |
| 제약 레이아웃 | 제약 조건에 따라 결정됨 |
| 리니어 레이아웃 | 표시 가능한 영역 고정(영역 내에서는 자유롭게) |
| 상대 레이아웃 | 다른 뷰나 부모 레이아웃과 상대적 |
| 프레임 레이아웃 | 고정 |
레이아웃은 화면에 추가한 것(주로 위젯)들을 담고 있는 것입니다. 담는 것 뿐만 아니라 위치도 정해줄 수 있습니다.
네 가지 레이아웃은 위젯의 위치를 위와 같이 결정합니다.
그렇다면 뷰나 레이아웃은 안드로이드 스튜디오에서 어떻게 표현될까요?
안드로이드 스튜디오에서 레이아웃 구성 정보를 저장하고 있는 파일은 activity_main.xml입니다.


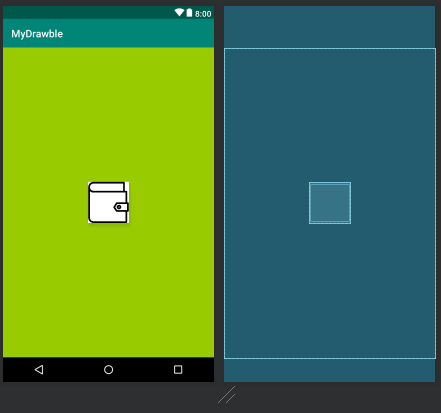
activity_main.xml파일의 디자인 탭에서는 화면에 보이는 모습 그대로 표현됩니다.
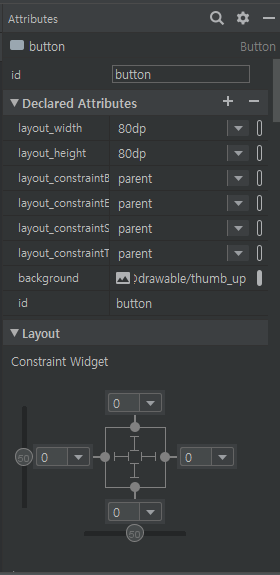
뷰를 클릭하면 선택된 뷰의 속성이 오른쪽의 Attribute 창에 표시됩니다. attribute 창의 내용을 수정하여 위젯의 속성값을 확인하고 변경할 수 있습니다.
레이아웃을 클릭하면 화면에서 해당 레이아웃이 차지하는 영역이 표시됩니다.

텍스트 탭에서는 뷰의 정보가 소스코드로 표현됩니다.
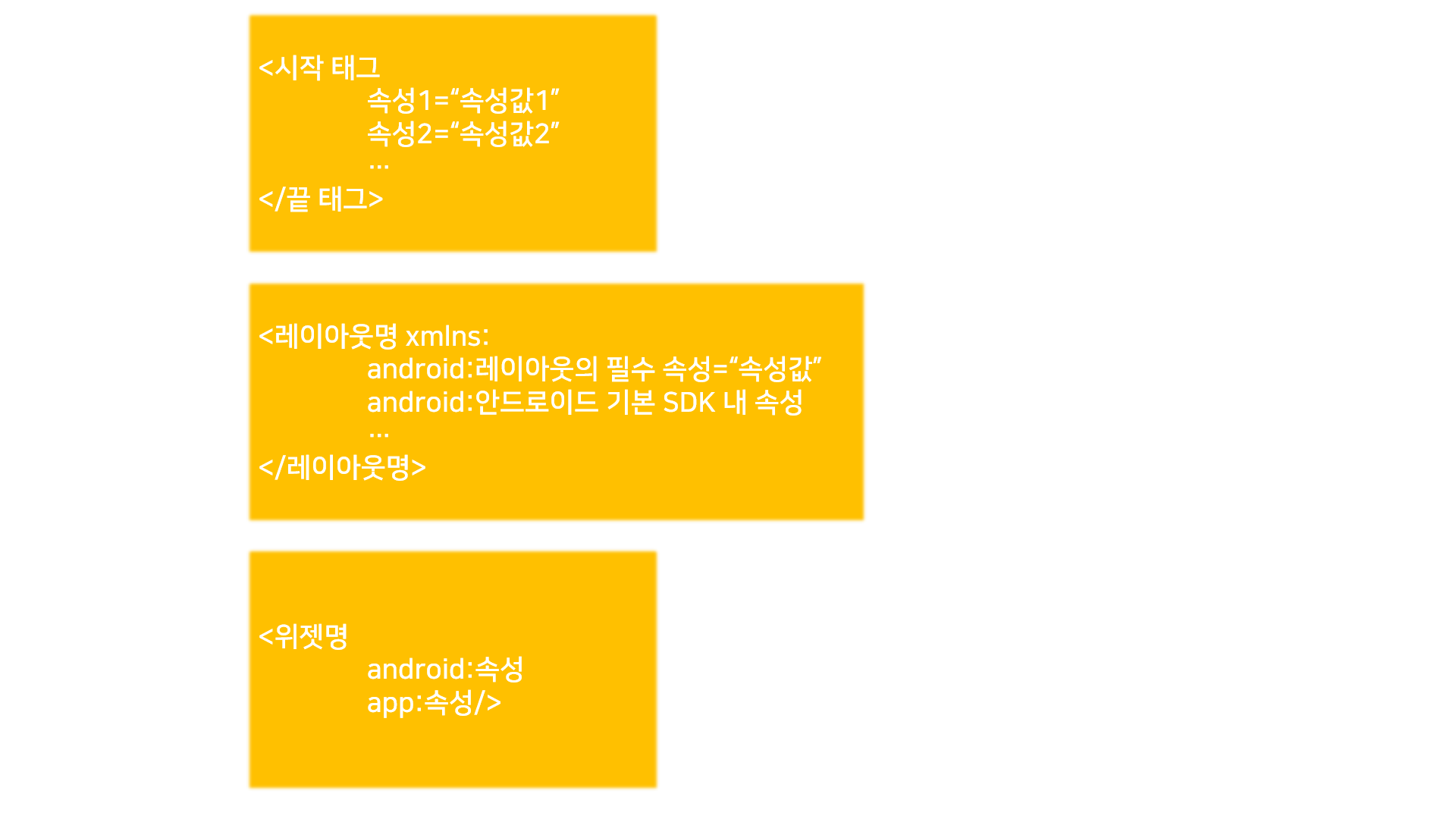
소스코드를 간략화하면 위 그림과 같이 표현할 수 있습니다.
디자인 탭의 attribute창에서 표현되었던 속성이 이 텍스트 탭에는 java 코드로 표현되어 있습니다. 물론 이 내용을 수정하여도 해당 위젯의 속성을 변경할 수 있고, 디자인 탭에도 반영됩니다.
xml코드는 시작 태그와 끝 태그로 속성을 감싸고, 뷰의 필수 속성을 반드시 포함시켜야 합니다.
예를 들어 사용자가 추가한 뷰가 리니어 레이아웃이라면 리니어 레이아웃이라는 이름과 필수 속성인 android:orientation이 반드시 포함되어야 하겠죠.
생각해 보기
- 디자이너 도구의 팔레트에서 버튼이나 텍스트뷰를 끌어다 화면에 추가하면 왼쪽의 컴포넌트 트리(Component Tree) 창이나 오른쪽의 속성(Attributes) 창에 어떤 변화가 생기나요?
- 버튼이나 텍스트뷰를 화면에 추가하면 상위 레이아웃의 아래에 추가한 요소가 추가됩니다. 오른쪽의 attribute창에는 새로 추가한 요소의 속성이 표시됩니다. - 디자이너 도구에서 가운데 화면 중 흰 화면 부분을 선택했을 때 속성 창에 보이는 정보는 무엇을 의미하는 걸까요?
- 가운데 화면 중 흰 화면 부분을 선택했을 때 속성 창에는 최상위 레이아웃에 대한 정보가 표시됩니다. - 버튼에는 얼마나 많은 속성이 들어 있을까요?
- 무수히 많은 속성이 들어 있습니다. 단 필수 속성을 반드시 포함하고 있어야 합니다. - 버튼이 텍스트뷰를 상속받아 만들어진 것이라면 버튼을 텍스트뷰라고 말할 수 있는 걸까요?
- 버튼이 텍스트뷰를 상속받아 만들어졌다면 버튼은 텍스트뷰의 속성을 그대로 가지고 있는 하나의 텍스트뷰입니다. 뷰를 상속받은 뷰 그룹이 뷰가 될 수 있는 것처럼 버튼이 텍스트뷰라고 할 수 있습니다.

'안드로이드 > 부스트코스' 카테고리의 다른 글
| [부스트코스] 안드로이드 프로그래밍 04 - 리니어 레이아웃 (0) | 2020.02.03 |
|---|---|
| [부스트코스] 안드로이드 프로그래밍 03 - 제약 레이아웃과 상대 레이아웃 (0) | 2020.02.03 |
| [부스트코스] Tip! imports on the fly를 활성화해야 하는 이유 (0) | 2020.02.03 |
| [부스트코스] Tip! AMD CPU에서 안드로이드 스튜디오 AVD 사용하는 방법 (0) | 2020.02.03 |
| [부스트코스] 안드로이드 프로그래밍 01 - 설치부터 실행까지 (0) | 2020.02.03 |




