| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 코틀린
- 리니어 레이아웃
- 레이아웃
- textview auto scroll
- 프로젝트
- 아이폰
- 뷰
- 안드로이드_프로그래밍
- 테이블_레이아웃
- 코드리뷰
- 텍스트뷰 자동 스크롤
- 자바
- 스낵바
- 액션바
- RecyclerView
- Swift
- 부스트코스
- IOS
- 수명주기
- 데이터베이스
- 안드로이드
- 상대 레이아웃
- 제약 레이아웃
- 안드로이드 스튜디오
- edwith
- 서비스
- 드로어블
- SceneDelegate
- 텍스트뷰 스크롤
- 프로그래밍
- Today
- Total
듀다의 성장개발로그
[부스트코스] 안드로이드 프로그래밍 05 - 드로어블 본문

이번 포스팅의 주제는 드로어블입니다. 우선 드로어블이 무엇인지 알아야겠죠?
드로어블이란 화면에 그릴 수 있는 것인데, 이것을 xml코드를 이용해 만들 수 있습니다.
드로어블은 자유롭게 추가가 가능합니다. 이미지가 들어간 drawble폴더에 (이미지가 아니더라도) 화면에 그릴 수 있는 정보인 xml파일을 넣어 추가할 수 있습니다.
드로어블의 이름 또한 사용자가 지정할 수 있으며, 새롭게 생성된 xml파일 안에 드로어블의 정보가 담기게 됩니다. 달리 말하면 사용자가 자유롭게 드로어블의 구성을 변경해 줄 수 있다는 것입니다.
1주차 강의에서는 '상태 드로어블'과 '쉐이프 드로어블'에 대해서 학습했습니다.
상태 드로어블
상태 드로어블이란 위젯의 상태에 어떤 화면을 보여줄지 지정해놓은 드로어블입니다.
android:state 코드로 특정한 상태를 지정해 보이는 내용을 설정할 수 있습니다.
item에서 첫번째 줄 android:state는 해당 위젯의 상태를 말하는 것이다.
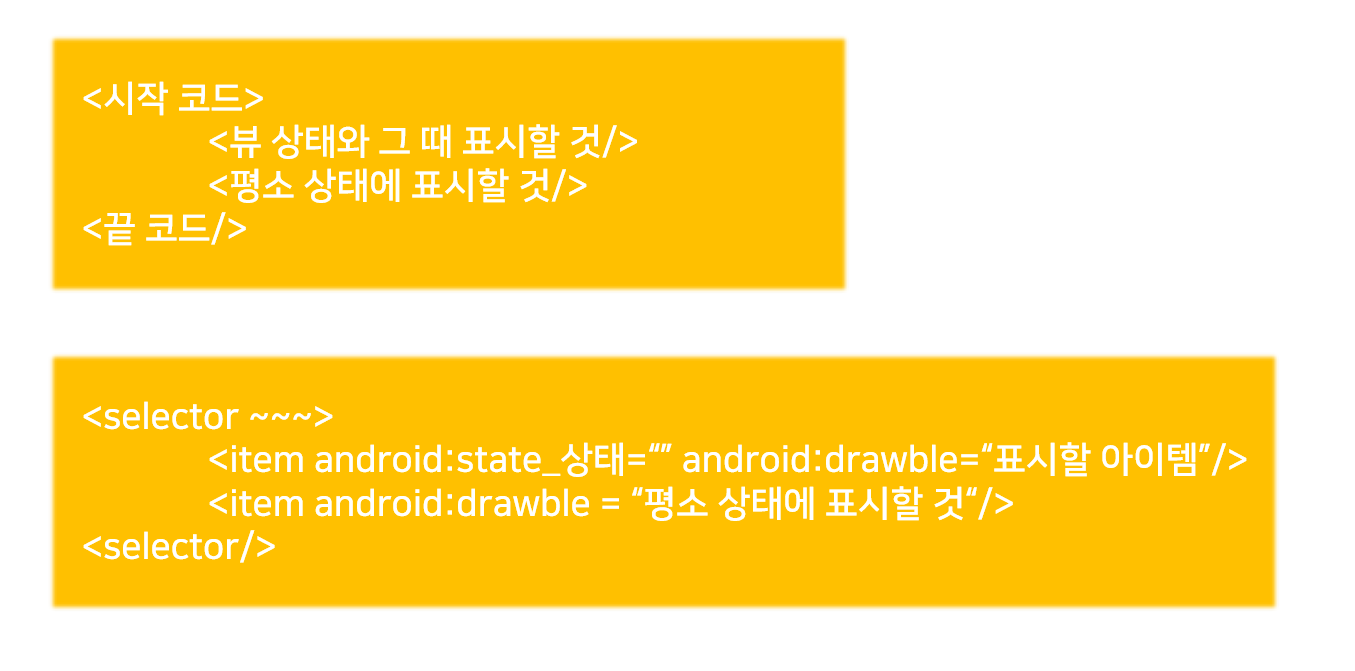
이 상태 드로어블을 버튼의 배경으로 설정하면 그 버튼이 눌렸을 동안의 동작을 설정할 수 있습니다. 아래 그림을 보시겠습니다. 위 사각형과 아래 사각형이 나타내는 내용이 같습니다.

간략화된 코드를 그림으로 나타낸 것입니다. 위에서 설명한 것처럼 버튼이 눌렸을 동안의 동작을 설정하려면 사각형의 두번째 줄에 버튼이 눌린 상태와 표시할 아이템을 지정하면 되겠습니다. 크게 복잡한 내용은 없습니다.
쉐이프 드로어블
쉐이프 드로어블은 xml로 도형을 그릴 수 있게 하는 것으로, 모양(shape)를 지정할 수 있는 드로어블입니다.
상태 드로어블에서 사용하는 <selector>태그 대신 <shape>태그를 사용합니다. 태그에 따라 추가할 수 있는 내용이 달라집니다. shape속성을 지정할 수 있고, shape속성에는 oval(타원), rectangle(사각형) 등이 들어갈 수 있습니다.
xml파일을 수정하여 외곽선의 굵기나 배경 색을 지정할 수도 있습니다.
코드를 간략화하여 표현하면 다음과 같습니다.

여기서 [부스트코스]에서 알려준 주의사항 한 가지가 있습니다. activity_main.xml파일에서 화면에 추가된 드로어블의 크기를 wrap_content로 설정해도 드로어블의 xml파일에서 설정된 크기로 나타나지 않습니다. 원하는 크기 값을 지정하여 주는 것이 좋습니다. 혼자서 무언가를 만들다 이런 상황을 맞닥뜨리면 굉장히 당황스러운데, 학생들의 실수를 줄이기 위한 [부스트코스]의 섬세함이 엿보이는 부분이었습니다.
쉐이프 드로어블은 배경으로 그라데이션을 사용할 수도 있습니다. 그라데이션을 사용할 때에는 시작 색, 중간 색, 끝 색과 각도가 들어가야 하고, 중간 지점을 설정할 수 있습니다. 아래와 같은 코드 형식으로 그라데이션을 설정합니다.

layer-list
layer-list태그를 사용하면 한 드로어블에 여러 아이템을 넣을 수 있습니다. item에 shape 태그가 들어갈 수 있어, 여러 도형을 한번에 정의할 수 있습니다. 여러 아이템을 한 드로어블에 함께 나타내기 위해 사용하는 기능입니다.
두 도형을 배치한다고 가정할 때, 소스코드는 아래와 같은 구성으로 되어 있습니다.

위와 같은 형식을 활용하면 중첩된 도형을 쉽게 만들 수 있습니다. 여백값을 다르게 하면 새로운 모양을 만들 수도 있을 것입니다. 경우에 따라 굉장히 유용하게 쓰일 수 있는 기능입니다.
생각해 보기
- 소스 코드로 드로어블을 만드는 것보다 XML로 드로어블을 만들어 사용하면 얼마나 더 편리해지는 걸까요?
- 상태를 일일이 정의하여 화면을 지정하지 않아도 XML로 상태에 따른 화면을 만들 수 있어서 매우 편리합니다.
- XML로 드로어블을 만들고 레이아웃의 배경으로 설정하면 카드 모양의 배경을 만들 수 있을까요?
-만들 수 있습니다. 카드 뒷면의 그림과 뒤집히는 상태를 XML에서 지정하면 카드를 뒤집는 기능도 만들 수 있습니다. - 버튼의 테두리를 쉐이프 드로어블로 만들어 사용하면 포토샵으로 디자인한 버튼 배경 이미지를 사용하는 것에 비해어떤 장점이 생길까요?
-디자인을 위해 포토샵을 구동해야 하는 번거로움을 줄일 수 있고, 이미지가 호환되지 않는 경우를 줄일 수 있습니다. - 여러 종류의 쉐이프 드로어블을 만들고 그 중 하나를 화면에 들어있는 버튼들의 배경으로 설정할 수 있습니다. 이 상태에서 사용자가 여러 종류 중 하나를 선택하면 화면에 있는 모든 버튼의 배경을 바꾸도록 만들 수 있을까요? 이렇게 하면 버튼의 배경 스타일을 한꺼번에 바꾸는 효과가 있을까요?
-모든 버튼들이 선택한 배경의 스타일을 바꾸면 한 번에 모든 버튼의 배경을 바꿀 수 있습니다. 버튼의 배경 스타일을 한꺼번에 바꾸는 효과가 있습니다.
이 포스팅의 내용은 부스트코스의 1주차 "8.드로어블 만들기"의 내용을 재구성하였습니다.
[부스트코스]에 방문해서 강의를 들으면 영상을 따라하며 드로어블을 직접 만들어보는, 좀 더 생동감 있는 학습이 가능합니다. 여기를 누르면 부스트코스의 안드로이드 프로그래밍 코스로 연결됩니다.
상태 드로어블과 쉐이프 드로어블에 관한 포스팅은 여기서 마칩니다. 다음 포스팅에서 뵙겠습니다.

'안드로이드 > 부스트코스' 카테고리의 다른 글
| [부스트코스] 안드로이드 프로그래밍 06 - 테이블 레이아웃과 스크롤뷰 (0) | 2020.02.12 |
|---|---|
| [부스트코스] 안드로이드 프로그래밍 - 프로젝트 A 코드 리뷰 (0) | 2020.02.12 |
| [부스트코스] 안드로이드 프로그래밍 04 - 리니어 레이아웃 (0) | 2020.02.03 |
| [부스트코스] 안드로이드 프로그래밍 03 - 제약 레이아웃과 상대 레이아웃 (0) | 2020.02.03 |
| [부스트코스] 안드로이드 프로그래밍 02 - 뷰와 레이아웃 (0) | 2020.02.03 |




