Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 텍스트뷰 스크롤
- IOS
- 자바
- 서비스
- 안드로이드
- SceneDelegate
- 데이터베이스
- 리니어 레이아웃
- 레이아웃
- 뷰
- Swift
- 테이블_레이아웃
- 안드로이드_프로그래밍
- 안드로이드 스튜디오
- edwith
- 프로그래밍
- 아이폰
- textview auto scroll
- 부스트코스
- 제약 레이아웃
- 스낵바
- RecyclerView
- 코틀린
- 코드리뷰
- 텍스트뷰 자동 스크롤
- 드로어블
- 수명주기
- 액션바
- 상대 레이아웃
- 프로젝트
Archives
- Today
- Total
듀다의 성장개발로그
웹 백엔드 (3) - Servlet 본문
서블릿(Servlet)이란 WAS에서 동작하는 자바 클래스로, HttpServlet 클래스를 상속한 클래스입니다.
자바 웹 애플리케이션에서 동적인 처리를 담당합니다.
자바 웹 애플리케이션에선 WEB-INF폴더의 web.xml파일이 웹 애플리케이션에 대한 정보를 가지고 있습니다.
3.0 미만에서는 반드시 이 파일이 필요하며, 3.0 이상 버전에서는 자바 어노테이션을 대신 사용합니다.
Servlet도 자바 클래스이기 때문에 이것을 다루는 것도 자바 클래스를 다루는 방법과 크게 다르지 않습니다.

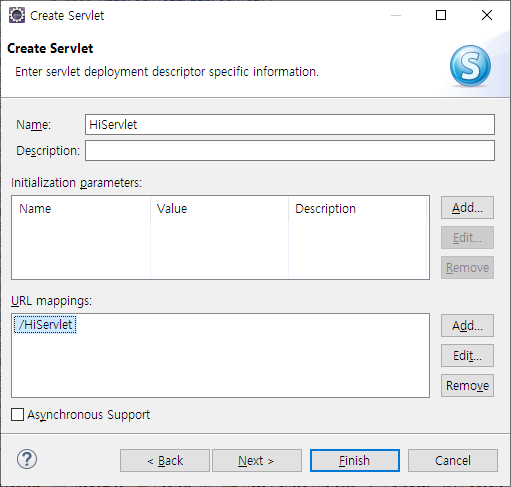
New - Sevlet으로 서블릿을 생성합니다.

이름을 지정하고 Next를 누르면 위와 같은 화면으로 바뀌는데, URL 매핑 또한 변경할 수 있습니다.

그리고 필요한 메소드들을 체크한 뒤 Finish를 눌러 서블릿 생성을 완료하시면 됩니다.
package exam;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class HiServlet
*/
@WebServlet("/hi")
public class HiServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HiServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
doGet과 doPost를 선택하였을 때 기본 생성 코드는 위와 같습니다.
원하는 동작을 위 메소드에서 지정해주면 됩니다.
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String volume = request.getParameter("volume");
out.println("<html>");
out.println("<head><title>Volume Control</title></head>");
out.println("<body>");
out.println("<div>\r\n" +
" <input type=\"range\" id=\"volume\" name=\"volume\"\r\n" +
" min=\"0\" max=\"11\" value = " + volume + ">\r\n" +
" volume = " + volume +
"</div>\r\n"
);
out.println("</body>");
out.println("</html>");
}
doGet과 input range를 활용한 예제를 만들어 보았습니다. get으로 받은 volume 값을 화면에 출력하고 input range로도 표현하는 예제입니다.

값이 정해지지 않았을 땐 볼륨 5와 null로 표현됩니다.

url에 값을 넣어 주니 화면 상의 정보가 위와 같이 변경되었습니다.
